近期接到一个小程序定制的项目,是属于香港租房二手类型的,在租房的栏目中需要用到地图显示房源位置的功能,小程序二维码如下图,大家可扫码体验。

在房源详情页面需要用到地图组件,如下图所示

小程序有个比较难解决的问题是,地图组件属于原生组件,层级最高,所以底部的工具条是没办法覆盖这个地图组件。
微信为了解决这个问题,提供了cover-view和cover-image两个组件,可以覆盖在原生组件之上的视图和图片组件。
但是还有两个缺陷:
1、就是当手触摸到上面时,无法上下滚动,这个问题用cover-view和cover-image组件无法解决。
2、在开发工具模拟器中不会被浮动普通层覆盖,但在真机中会被穿透,比如当底部浮动在地图上面时,点击浮动块上的按钮时会点到地图上。
为了解决这个问题,最好的办法就行不要用地图原生组件,而是生成一个地图图片。
经过查找,发现高德地图有个API接口可以生成地图图片,非常好用。高德地图接口地址如下 https://lbs.amap.com/api/webservice/guide/api/staticmaps
可以设置地图中心、地图图片大小、地图标点名称和大小、地图尺寸等,基本完美解决这个问题。
而且接口使用上非常简单,直接请求一个地址,就直接返回一个图片,参考PHP代码如下:
$param_markers = 'markers=mid,0xFF0000,:'.$house["longitude"].','.$house["latitude"].';'.$house["longitude"].','.$house['latitude'].'&';
$param_size = 'size=750*400&';
$param_zoom = 'zoom=17&';
//$param_labels = 'labels='.$house['address_name'].',2,0,16,0xFFFFFF,0x008000:'.$house["longitude"].','.$house["latitude"].'&';
$request_url = $amap_url_staticmap.$param_zoom.$param_markers.$param_size.'key='.$amap_key;
return $request_url;
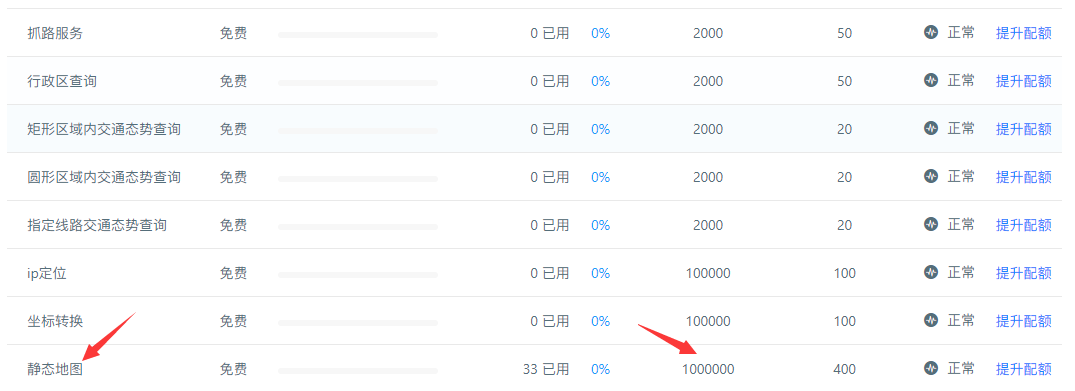
高德地图接口请求次数有限制,具体如下

1天有100万的请求次数,对于中小应用已经足够,如果不够可以通过付费提升次数,这点个人觉得高德地图还是蛮好用的。
方维网络专注于微信小程序定制,可定制平台小程序、商城小程序、租房二手小程序、旅游小程序、海外留学小程序、基因检测小程序、律师平台小程序等等,只要你有想法,符合逻辑,只要是微信小程序功能能实现的,我们基本都能实现!
欢迎咨询定制热线4008009385

在房源详情页面需要用到地图组件,如下图所示

小程序有个比较难解决的问题是,地图组件属于原生组件,层级最高,所以底部的工具条是没办法覆盖这个地图组件。
微信为了解决这个问题,提供了cover-view和cover-image两个组件,可以覆盖在原生组件之上的视图和图片组件。
但是还有两个缺陷:
1、就是当手触摸到上面时,无法上下滚动,这个问题用cover-view和cover-image组件无法解决。
2、在开发工具模拟器中不会被浮动普通层覆盖,但在真机中会被穿透,比如当底部浮动在地图上面时,点击浮动块上的按钮时会点到地图上。
为了解决这个问题,最好的办法就行不要用地图原生组件,而是生成一个地图图片。
经过查找,发现高德地图有个API接口可以生成地图图片,非常好用。高德地图接口地址如下 https://lbs.amap.com/api/webservice/guide/api/staticmaps
可以设置地图中心、地图图片大小、地图标点名称和大小、地图尺寸等,基本完美解决这个问题。
而且接口使用上非常简单,直接请求一个地址,就直接返回一个图片,参考PHP代码如下:
$param_markers = 'markers=mid,0xFF0000,:'.$house["longitude"].','.$house["latitude"].';'.$house["longitude"].','.$house['latitude'].'&';
$param_size = 'size=750*400&';
$param_zoom = 'zoom=17&';
//$param_labels = 'labels='.$house['address_name'].',2,0,16,0xFFFFFF,0x008000:'.$house["longitude"].','.$house["latitude"].'&';
$request_url = $amap_url_staticmap.$param_zoom.$param_markers.$param_size.'key='.$amap_key;
return $request_url;
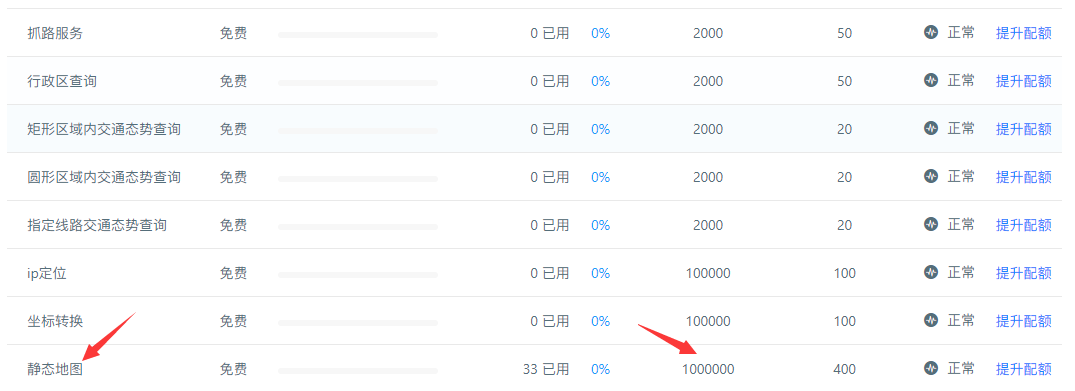
高德地图接口请求次数有限制,具体如下

1天有100万的请求次数,对于中小应用已经足够,如果不够可以通过付费提升次数,这点个人觉得高德地图还是蛮好用的。
方维网络专注于微信小程序定制,可定制平台小程序、商城小程序、租房二手小程序、旅游小程序、海外留学小程序、基因检测小程序、律师平台小程序等等,只要你有想法,符合逻辑,只要是微信小程序功能能实现的,我们基本都能实现!
欢迎咨询定制热线4008009385



