如果要说小程序比公众号和H5网页好在哪,位置定位用户体验算是一个不错的地方。
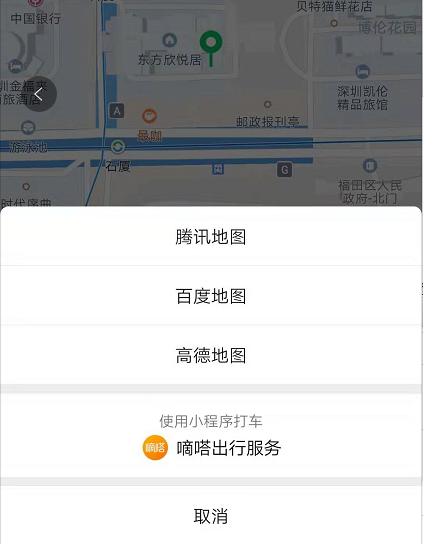
方维网络在为客户定制开发小程序的时候,经常会遇到使用地图显示特定位置的功能需求,如下图所示。

看到这个界面,很多人会想通过腾讯的地图MAP组件去构造这个页面,但始终还是很难做到一模一样,其实点击右下角那个绿色的按钮,还有如下功能

其实这个界面是微信小程序自带的,如果知道位置名称、地址、经纬度,使用API就可以跳转到这个界面。接口如下所示
wx.openLocation({
latitude:parseFloat(latitude),//纬度,范围为-90~90,负数表示南纬。使用 gcj02 国测局坐标系
longitude:parseFloat(longitude),//经度,范围为-180~180,负数表示西经。使用 gcj02 国测局坐标系
name: address_name,//位置名
address:address,//地址的详细说明
scale: 18
})
其中scale是地图缩放比例 范围5~18,就是地图显示位置比例大小。
这样就实现了微信小程序查看地图的功能。这里延升一下,我们在开发过程中遇到的问题是:一般是需要点击小地图到这个界面,而小地图需要不能拖放和点击移动,虽然微信小程序有这个参数控制,但实际是个坑,基本没用。
我们的解决办法是在小地图上面覆盖一个透明的cover-view来实现,代码如下
<map id="map" longitude="{{data.longitude}}" latitude="{{data.latitude}}" scale="14" markers="{{markers}}" enable-scroll="false" enable-zoom="false" enable-rotate="false" show-location style="width: 100%; height:450rpx;">
<cover-view data-longitude="{{data.longitude}}" data-latitude="{{data.latitude}}" data-address_name="{{data.address_name}}" data-address="{{data.address}}" bindtap="goMap" style="width:100%;height:450rpx" class="map_cover"></cover-view>
</map>
从而完美实现这一功能。
方维网络从微信小程序推出开始,就一直研究小程序定制开发,目前已经积累了丰富的开发经验,因为已经跳了很多坑,所以哪里有坑,我们都知道,可以保证开发效率和开发质量,把小程序的用户体验做到极致。
如果你有需求定制小程序,可联系我们小程序开发咨询热线400-800-9385



