在网站上使用简繁体切换已经是很常见的了,如果不考虑搜索引擎,直接一个JS就可以解决,但是微信小程序似乎要复杂一些,因为他的渲染方式和网页不太一样,而且涉及到第三方接口的数据、底部TAB栏和标题栏。
开发过小程序的同学应该都知道,这些文字是直接写在文件里的,不能用动态变量,如果要改变,需要用微信提供的接口方法来实现,稍微复杂一些。
所以如果需要在微信小程序里实现简繁体切换,需要把所有的文字根据简繁体放在一个JS文件里,然后所有的调用都通过JS来实现。
繁体字大概有482个,所有文字输出都通过统一的JS来替换。
相关的JS库代码如下:
var arr={'strPY'='所有的对应简体字列表','strFT'='所有的对应繁体字列表' })
function showLag(cc) {
var str = '';
var temp = '';
for (var i = 0; i < cc.length; i++){
temp = cc.charAt(i);
if (cnConvert.strPY.indexOf(temp) != -1){
str += cnConvert.strFT.charAt(cnConvert.strPY.indexOf(temp));
}else{
str += temp;
}
}
return (str);
}
module.exports.showLag= showLag;
这段代码跟网页JS差不多,这里就不详细说明了,很多人问如何修改标题栏和底部TAB文字呢?
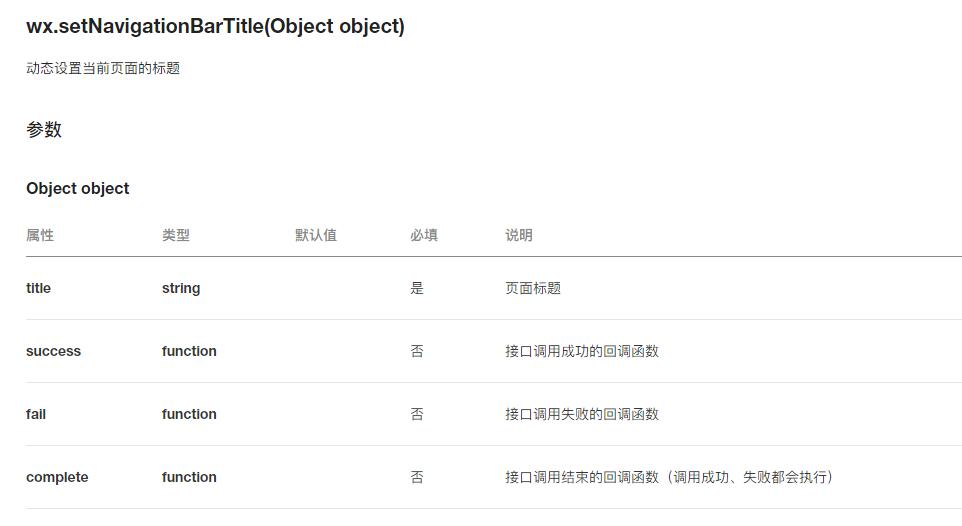
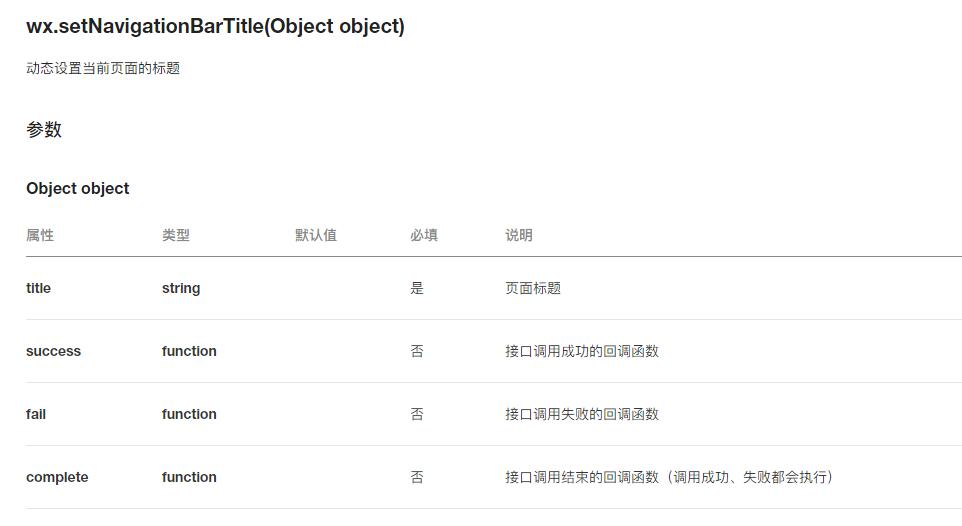
可以用wx.setNavigationBarTitle(Object object)动态设置当前页面的标题,如下图

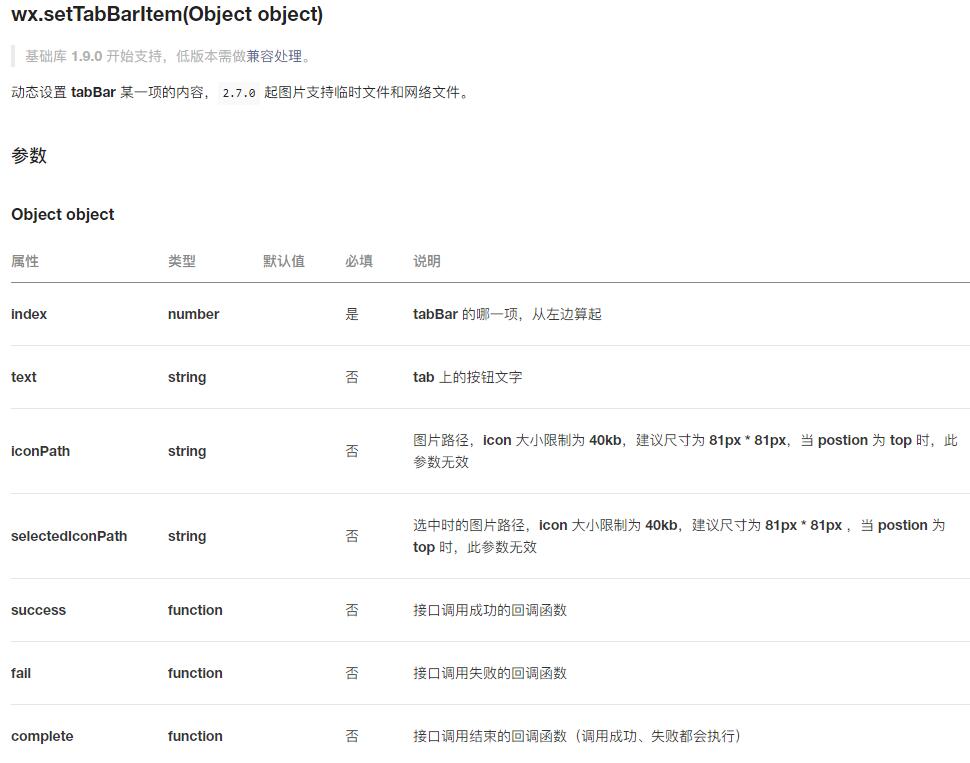
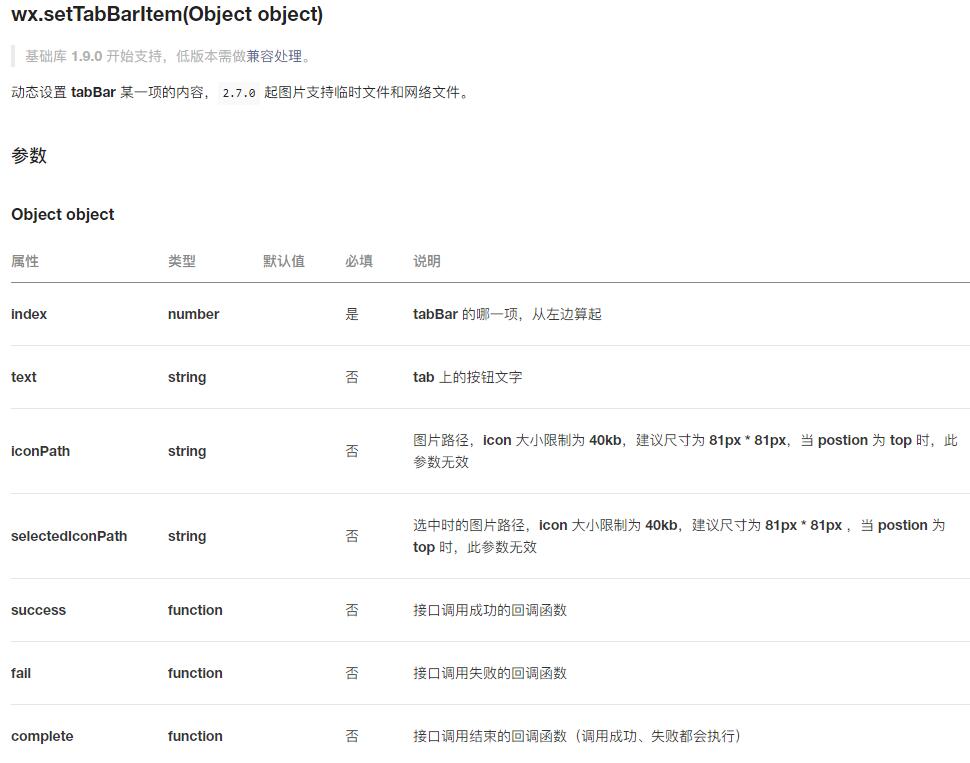
下面是动态设置底部Tab栏文字的API方法:

那么还涉及到接口中的文字呢?这个需要每次调用接口时增加需要的语言参数,然后后台API根据语言参数转换对于的结果文字。
方维网络专注于微信小程序定制开发,欢迎有需求的客户咨询我们的制作热线400-800-9385
开发过小程序的同学应该都知道,这些文字是直接写在文件里的,不能用动态变量,如果要改变,需要用微信提供的接口方法来实现,稍微复杂一些。
所以如果需要在微信小程序里实现简繁体切换,需要把所有的文字根据简繁体放在一个JS文件里,然后所有的调用都通过JS来实现。
繁体字大概有482个,所有文字输出都通过统一的JS来替换。
相关的JS库代码如下:
var arr={'strPY'='所有的对应简体字列表','strFT'='所有的对应繁体字列表' })
function showLag(cc) {
var str = '';
var temp = '';
for (var i = 0; i < cc.length; i++){
temp = cc.charAt(i);
if (cnConvert.strPY.indexOf(temp) != -1){
str += cnConvert.strFT.charAt(cnConvert.strPY.indexOf(temp));
}else{
str += temp;
}
}
return (str);
}
module.exports.showLag= showLag;
这段代码跟网页JS差不多,这里就不详细说明了,很多人问如何修改标题栏和底部TAB文字呢?
可以用wx.setNavigationBarTitle(Object object)动态设置当前页面的标题,如下图

下面是动态设置底部Tab栏文字的API方法:

那么还涉及到接口中的文字呢?这个需要每次调用接口时增加需要的语言参数,然后后台API根据语言参数转换对于的结果文字。
方维网络专注于微信小程序定制开发,欢迎有需求的客户咨询我们的制作热线400-800-9385



