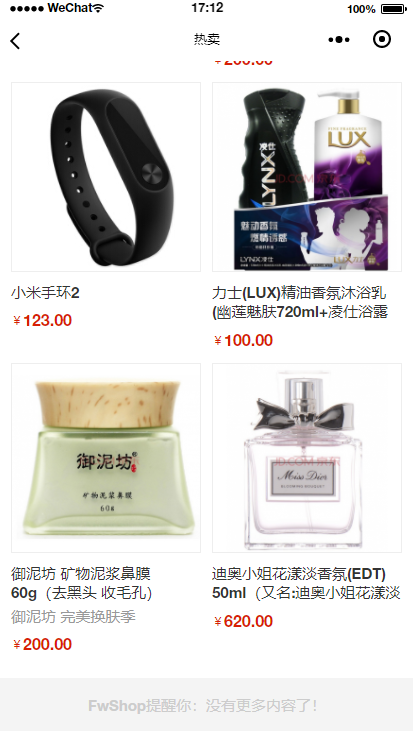
近期在开发一个小程序商城,里面有个栏目涉及到商品推荐列表的加载显示,如下图。

感觉这种功能可以做的很简单,但是要做的细致完善也不容易,因为要考虑如下问题:
1、当数据还未加载时,显示LOADING提示;
2、当数据加载完时,用户滚动屏幕自动加载下一页;
3、数据加载完成,显示数据已全部加载完成,显示FwShop提示你,数据已全部加载,没有更多内容了;
4、下拉自动刷新功能;
5、下拉加载分页数据时,显示LOADING提示。
6、数据加载出错时,显示提示。
通过以上可见,一个小小的数据列表加载要做完善,就必须把以上的细节都做好。
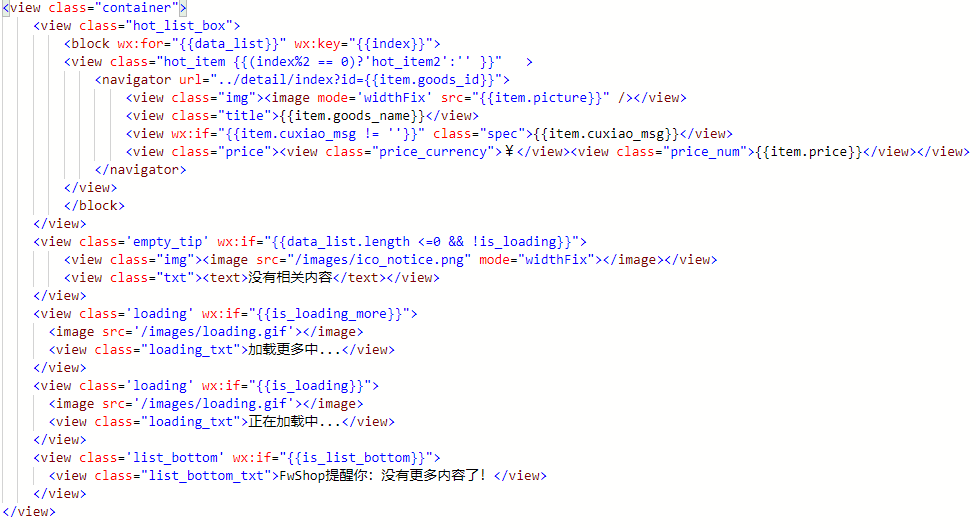
小程序WXML代码如下:

JSON代码如下
{
"navigationBarTitleText": "推荐",
"enablePullDownRefresh": true
}
JS代码如下
var util = require('../../utils/util.js')
var app = getApp()
Page({
data: {
data_list: [],//列表列表
pagesize: 6,//每页显示多少
cpage: 0,//当前页数
total_page: 1,//总页数
is_loading: true,//正在加载中
is_loading_more: false,//加载更多中
is_list_bottom: false//列表底部
},
onLoad: function (options) {
var that = this
get_list(that, 1)
},
onPullDownRefresh: function () {
console.log('onPullDownRefresh')
var that = this
wx.showNavigationBarLoading() //在标题栏中显示加载
that.setData({
data_list: [],//当前悬赏列表
cpage: 0,//当前页数
total_page: 1,//总页数
is_loading: true,
is_loading_more: false,
is_list_bottom: false
})
get_list(that, 1)
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
},
onReachBottom: function () {
console.log('onReachBottom')
var that = this
var cpage = that.data.cpage
var is_loading_more = that.data.is_loading_more
var is_loading = that.data.is_loading
if (!is_loading_more && !is_loading) {
var total_page = that.data.total_page
if (cpage >= total_page) {
that.setData({
is_list_bottom: true
})
return
}
cpage++
that.setData({
is_loading_more: true
})
get_list(that, cpage)
}
},
onShareAppMessage: function () {
return {
title: '热卖商品',
desc: '热卖商品',
path: '/pages/goods/hot'
}
}
})
方维网络专注于微信小程序定制开发,欢迎广大客户咨询400-800-9385



